React app import
Although Windmill provides a comprehensive App editor to turn scripts and workflows into custom UIs, you might want to import your own Apps in React.
If you're looking for a way to:
- Import your own components in React that interact with the rest of the App editor, see Import custom React components.
- Integrate Windmill applications into React-based project, see Windmill React SDK.
Apps in React must follow a template found at https://github.com/windmill-labs/windmill-react-template. In short:
git clonethe react template repo.- Run
npm installandnpm run build. - Drag and drop the result in Windmill:
- From your workspace, click on the dropdown menu next to
+ App. - Pick
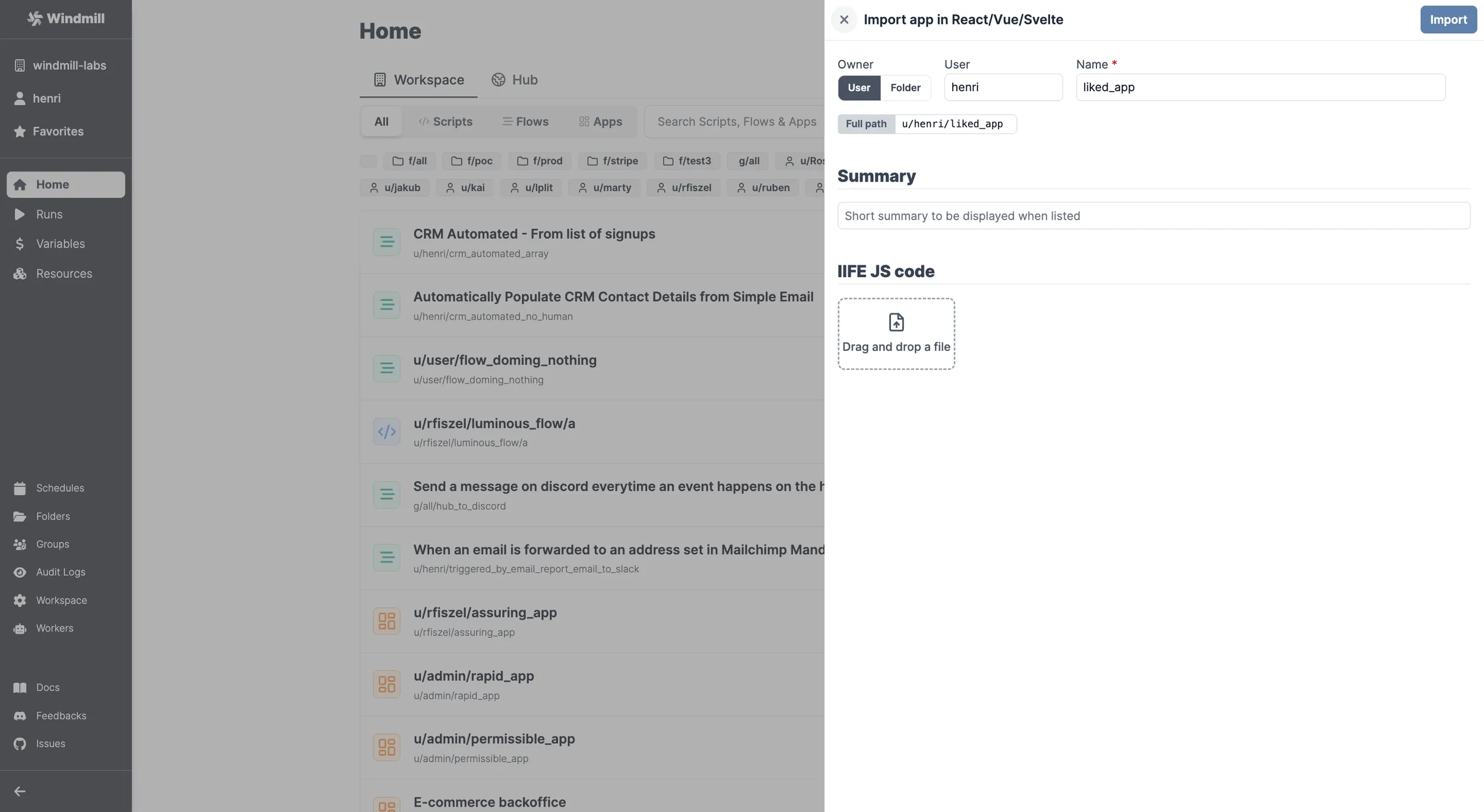
Import app in React/Vue/Svelte. - Drag and drop the file.
- From your workspace, click on the dropdown menu next to

The template configures Vite to build IIFE bundle as an output and then import that bundle directly.
For development, at least set a valid user token in .env.development or in .env.development.local:
VITE_TOKEN = your_token;
Once deployed on Windmill, the token will be set automatically.
Similar for the user and email, they will be passed in the global context.
Do not change tailwind.css, it is the exact same than Windmill and allow you to have the same look and feel in development and once deployed as an app on Windmill.